- Easy Twitter Links: Crea enlaces automáticos cuando detecta una etiqueta Twitter (#nombreetiqueta) o un nombre de usuario de Twitter (@nombreusuario) en cualquier lugar dentro de los posts, páginas y comentarios.
- Google Analytics for WordPress: Este plugin inserta automáticamente el código de tracking que Google Analytics necesita para poder recopilar sus estadísticas del blog.
- Google Analytics for WordPress: Este plugin se basa en las sugerencias de palabras clave de Google e integra una caja de búsqueda en el editor de WordPress en la que puedes teclear una o más palabras clave para ver qué te sugiere. Es muy cómodo por su la rapidez con la que funciona, de modo que en poco tiempo puedes probar muchas combinaciones. Es decir, te ayuda a explorar la “larga cola” de esas palabras clave iniciales para encontrar un nicho de búsqueda interesante en el cual posicionar tu post.
- Jetpack: Jetpack es en realidad un conjunto de 24 plugins (tendencia creciente…) con todo tipo de funciones de la empresa creadora de WordPress, Automattic: estadísticas, difusión automática de posts en las redes sociales, mejoras para la galería de fotos estándar, botones sociales, formularios de contacto, corrección ortográfica, etc., etc., etc. Totalmente imprescindible echar un vistazo. Además, te recomiendo conocer primero estos plugins antes de instalar otros con funciones equivalentes.
- Jetpack Lite: Este plugin es una versión no oficial minimalista y más ligera de JetPack que se ha reducido a los plugins de estadísticas y el acortador de URLs.
Categoría: Sin categoría
HTML
¿Cómo es la estructura del código HTML?
Lo primero que debemos considerar dentro de la organización básica de HTML es el uso de los corchetes angulares < y >. En HTML estos corchetes contienen en su interior código especial llamado ETIQUETA que indican la estructura y el formato del CONTENIDO de la página. HTML está formado por muchas etiquetas que pueden realizar infinidad de tareas para dar formato a nuestras páginas Web.
¿Qué es una etiqueta?
Una etiqueta es un elemento del código HTML que describen la estructura general de un documento y dan una información sencilla sobre él. Estas etiquetas no afectan a la apariencia del documento y solo interpretan y filtran los archivos HTML.
-
<HTML>: Limitan el documento e indica que se encuentra escrito en este lenguaje.
-
<HEAD>: Especifica el prólogo del resto del archivo esto es, el encabezado. Son pocas las etiquetas que van dentro de ella, destacando la del titulo <TITLE> que será utilizado por los marcadores del navegador e identificará el contenido de la página. Solo puede haber un título por documento, preferiblemente corto aunque significativo, y no caben otras etiquetas dentro de él. En <head> no hay que colocar nada del texto del documento.
-
<BODY>: Encierra el resto del documento, el contenido es el que se muestra en un explorador Web.
¿Qué son los atributos?
Un atributo es una opción que permite proporcionar detalles acerca de cómo una etiqueta afectará el contenido. Es importante mencionar que HTML no distingue entre mayúsculas o minúsculas, o una combinación de ambas. Son la forma que tienen los autores de definir propiedades para un elemento. Estas propiedades habitualmente cambian la forma en que los navegadores interpretan al elemento, al cambiar su significado o presentación.
Por ejemplo, el elemento <a> inserta un vínculo en el documento, pero el atributo <rel> indica la relación entre el documento actual (el que contiene al vínculo) y el recurso de destino (al cual el vínculo está apuntando).
¿Qué se necesita para poder editar el HTML?
Los requisitos principales y fundamentales, para escribir código HTML y crear páginas web, son básicamente dos: saber HTML y un editor de texto como:
- Notepad++: es un editor de texto y de código fuente libre con soporte para varios lenguajes de programación. De soporte nativo a Microsoft Windows. Se parece al Bloc de notas en cuanto al hecho de que puede editar texto sin formato y de forma simple. No obstante, incluye opciones más avanzadas que pueden ser útiles para usuarios avanzados como desarrolladores y programadores.
- CoffeCup Free Editor: es un editor multiplataforma (Windows, Mac) y gratuito con soporte para multitud de características: ayuda contextual a la escritura de código, vista previa del resultado a medida que escribimos, etc. La versión gratuita se ve recortada frente a la de pago.
- Microsoft Visual Studio Express for Web: Está disponible en varios idiomas (incluyendo el Español) y su única limitación es que sólo funciona bajo Windows. Es decir, que si trabajas en Mac o Linux no podrás utilizarlo. Es una herramienta técnica orientada a programadores y con muchas otras posibilidades avanzadas, ofrece un soporte estupendo para diseño de páginas Web, con editores avanzados de HTML. Es totalmente gratuito.
¿Qué es el CSS?
Hojas de estilo en cascada (o CSS, siglas en inglés de Cascading Stylesheets) es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual de las páginas web, e interfaces de usuario escritas en HTML o XHTML. También permite aplicar estilos no visuales, como las hojas de estilo auditivas.
Prestashop
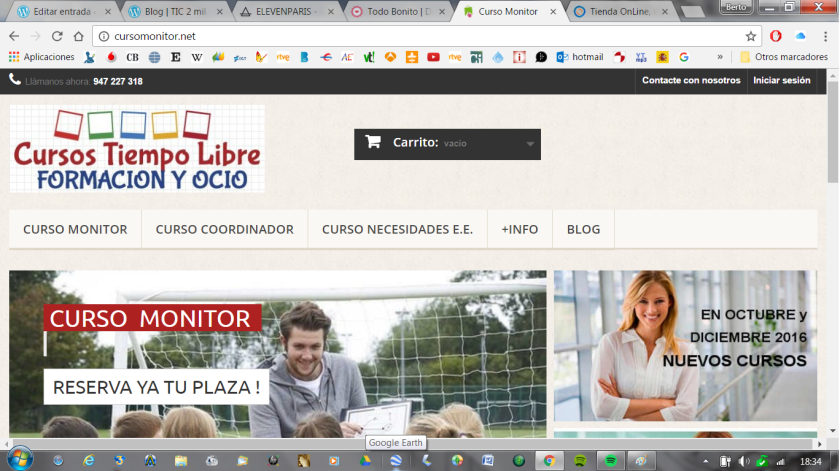
PRESTASHOP es un sistema gestor de contenidos libre y de código abierto. Su principal aplicación es la creación de tiendas online de comercio electrónico. Es compatible con métodos de pago como DirecPay, Google CheckOut, Banamex, Authorize.net, Moneybookers, PayPal, Oxxo. Algunas páginas que utilizan este sistema de contenidos son elevenparis.com, todobonito.com, cursomonitor.net o roundtripshop.com.




Como podemos observar, las páginas presentan una portada similar, con semejanzas:
- Una opción para buscar artículos en concreto.
- Una distribución que clasifica las diferentes opciones de la página.
- Un cabecero con el logotipo de la página.
- Un carrito o cesta donde se acumulan las compras.
- La posibilidad de cambiar de idioma.
Respecto a las diferencias, cada página ofrece un producto, tiene un sistema de compra respecto a los gastos de envíos según países o precios de los productos y tienen diferentes formas de mostrar los catálogos, tallas y demás:
- elevenparis.com: permite sólo dos idiomas: inglés y francés, puedes reservar el producto durante 48 horas, ofrece diversas tallas, la entrega se realiza en un plazo de 2 días y ofrece 30 días para devolverlo.
- todobonito.com: ofrece el precio con distintas monedas, informa sobre las dimensiones de los productos, puedes introducir códigos de descuento e indica ciertas normas de uso y privacidad.
- cursomonitor.net: ofrece un pago en distintas mensualidades, una información extensa sobre los cursos donde se incluyen las preguntas más comunes entre los usuarios. Los impuestos están incluidos en los precios.
- roundtripshop.com: permite también dos idiomas: español e inglés, ofrece información sobre la composición de la ropa, diversas tallas y envíos gratis a España y Portugal por compras superiores a 50 euros. La llegada del producto depende de la zona en la que se pide pero ronda entre uno y siete días.
Formas de administrar WordPress
WordPress utiliza un sistema de gestión de contenidos, el cual se puede administrar de tres formas: como usuario online, como administrador online, y como administrador offline.
COMO USUARIO ONLINE: El usuario es la persona que accede al blog, en este caso de WordPress, sin poder modificar el blog, diseñarlo o cambiar los contenidos. Solo puede interactuar mediante comentarios, opiniones, «me gustas» o simplemente accediendo a la información que ofrece la página.
Cualquier usuario puede acceder al blog. Pero a la hora de comentar, puede ser de manera anónima (si el administrador lo permite), a través de una cuenta de google, o mediante su propia cuenta de blog, si es que la tiene.
COMO ADMINISTRADOR ONLINE: El administrador es la persona que gestiona el blog, que puede editar. Para crear una página en Worpress online es necesario estar conectado a la red. A través del buscador, accedemos a WordPress, y de ahí ya podemos crear nuestra cuenta.
Para entrar como administración sin usuario y contraseña, debemos añadir /wp-admin detrás de la dirección web de la página que hemos creado. Aquí, se cambia todo el formato de herramientas de edición, sobre todo en la barra lateral que tiene más opciones de cambio.
COMO ADMINISTRADOR OFFLINE: Estas dos opciones, tienen un inconveniente y es la necesidad de estar conectado a una red de internet, por ello otra opción muy recurrente es de manera offline.
Consiste en una aplicación que puedes instalar en tu ordenador, y que puedes encontrar para descargar en la página de WordPress. Es simular un servidor.
Para la instalación de estas aplicaciones es preciso en Windows la instalación de XAMPP. en el que el entorno trabaja como administrador: debemos clicar el archivo XAMPP-control con el botón derecho del ratón y eligiendo la opción “Ejecutar” como administrador.
Esta alternativa nos trae ventajas como publicar de manera programada, en blogs distintos o seguir teniendo la opción online. Sin embargo, la mayor ventaja es no tener que depender de una conexión para el trabajo de tus contenidos.
WordPress
Conceptos de diseño y edición de páginas webs
HTML5: (HyperText Markup Language, versión 5) es la quinta revisión del lenguaje básico de la World Wide Web. Se trata de una nueva versión de HTML, con nuevos elementos, atributos y comportamientos. Contiene un conjunto más amplio de tecnologías que permite a los sitios Web y a las aplicaciones ser más diversas y de gran alcance.
CSS: (Cascading Stylesheets) es un lenguaje de hojas de estilo para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual de las páginas web, e interfaces de usuario escritas en HTML o XHTML.
JAVASCRIPT: (abreviado comúnmente JS) es un lenguaje de programación interpretado que se puede utilizar para construir sitios Web y para hacerlos más interactivos.
WEB APPS: es una herramienta que los usuarios pueden utilizar accediendo a un servidor web a través de Internet mediante un navegador.
CMS: (sistema de gestión de contenidos, en inglés: Content Management System) es un programa informático que permite crear una estructura de soporte para la creación y administración de contenidos, principalmente en páginas web, por parte de los administradores, editores, participantes y demás usuarios.
PHP: es un lenguaje de programación de uso general de código del lado del servidor originalmente diseñado para el desarrollo web de contenido dinámico.
SQL: (en inglés Structured Query Language; en español lenguaje de consulta estructurada) es un lenguaje declarativo de acceso a bases de datos relacionales que permite especificar diversos tipos de operaciones en ellas.
JAVA: es un lenguaje de programación de propósito general, concurrente, orientado a objetos que fue diseñado específicamente para tener tan pocas dependencias de funcionamiento como fuera posible.