- Easy Twitter Links: Crea enlaces automáticos cuando detecta una etiqueta Twitter (#nombreetiqueta) o un nombre de usuario de Twitter (@nombreusuario) en cualquier lugar dentro de los posts, páginas y comentarios.
- Google Analytics for WordPress: Este plugin inserta automáticamente el código de tracking que Google Analytics necesita para poder recopilar sus estadísticas del blog.
- Google Analytics for WordPress: Este plugin se basa en las sugerencias de palabras clave de Google e integra una caja de búsqueda en el editor de WordPress en la que puedes teclear una o más palabras clave para ver qué te sugiere. Es muy cómodo por su la rapidez con la que funciona, de modo que en poco tiempo puedes probar muchas combinaciones. Es decir, te ayuda a explorar la “larga cola” de esas palabras clave iniciales para encontrar un nicho de búsqueda interesante en el cual posicionar tu post.
- Jetpack: Jetpack es en realidad un conjunto de 24 plugins (tendencia creciente…) con todo tipo de funciones de la empresa creadora de WordPress, Automattic: estadísticas, difusión automática de posts en las redes sociales, mejoras para la galería de fotos estándar, botones sociales, formularios de contacto, corrección ortográfica, etc., etc., etc. Totalmente imprescindible echar un vistazo. Además, te recomiendo conocer primero estos plugins antes de instalar otros con funciones equivalentes.
- Jetpack Lite: Este plugin es una versión no oficial minimalista y más ligera de JetPack que se ha reducido a los plugins de estadísticas y el acortador de URLs.
Autor: Miriam Gallo
HTML
¿Cómo es la estructura del código HTML?
Lo primero que debemos considerar dentro de la organización básica de HTML es el uso de los corchetes angulares < y >. En HTML estos corchetes contienen en su interior código especial llamado ETIQUETA que indican la estructura y el formato del CONTENIDO de la página. HTML está formado por muchas etiquetas que pueden realizar infinidad de tareas para dar formato a nuestras páginas Web.
¿Qué es una etiqueta?
Una etiqueta es un elemento del código HTML que describen la estructura general de un documento y dan una información sencilla sobre él. Estas etiquetas no afectan a la apariencia del documento y solo interpretan y filtran los archivos HTML.
-
<HTML>: Limitan el documento e indica que se encuentra escrito en este lenguaje.
-
<HEAD>: Especifica el prólogo del resto del archivo esto es, el encabezado. Son pocas las etiquetas que van dentro de ella, destacando la del titulo <TITLE> que será utilizado por los marcadores del navegador e identificará el contenido de la página. Solo puede haber un título por documento, preferiblemente corto aunque significativo, y no caben otras etiquetas dentro de él. En <head> no hay que colocar nada del texto del documento.
-
<BODY>: Encierra el resto del documento, el contenido es el que se muestra en un explorador Web.
¿Qué son los atributos?
Un atributo es una opción que permite proporcionar detalles acerca de cómo una etiqueta afectará el contenido. Es importante mencionar que HTML no distingue entre mayúsculas o minúsculas, o una combinación de ambas. Son la forma que tienen los autores de definir propiedades para un elemento. Estas propiedades habitualmente cambian la forma en que los navegadores interpretan al elemento, al cambiar su significado o presentación.
Por ejemplo, el elemento <a> inserta un vínculo en el documento, pero el atributo <rel> indica la relación entre el documento actual (el que contiene al vínculo) y el recurso de destino (al cual el vínculo está apuntando).
¿Qué se necesita para poder editar el HTML?
Los requisitos principales y fundamentales, para escribir código HTML y crear páginas web, son básicamente dos: saber HTML y un editor de texto como:
- Notepad++: es un editor de texto y de código fuente libre con soporte para varios lenguajes de programación. De soporte nativo a Microsoft Windows. Se parece al Bloc de notas en cuanto al hecho de que puede editar texto sin formato y de forma simple. No obstante, incluye opciones más avanzadas que pueden ser útiles para usuarios avanzados como desarrolladores y programadores.
- CoffeCup Free Editor: es un editor multiplataforma (Windows, Mac) y gratuito con soporte para multitud de características: ayuda contextual a la escritura de código, vista previa del resultado a medida que escribimos, etc. La versión gratuita se ve recortada frente a la de pago.
- Microsoft Visual Studio Express for Web: Está disponible en varios idiomas (incluyendo el Español) y su única limitación es que sólo funciona bajo Windows. Es decir, que si trabajas en Mac o Linux no podrás utilizarlo. Es una herramienta técnica orientada a programadores y con muchas otras posibilidades avanzadas, ofrece un soporte estupendo para diseño de páginas Web, con editores avanzados de HTML. Es totalmente gratuito.
¿Qué es el CSS?
Hojas de estilo en cascada (o CSS, siglas en inglés de Cascading Stylesheets) es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual de las páginas web, e interfaces de usuario escritas en HTML o XHTML. También permite aplicar estilos no visuales, como las hojas de estilo auditivas.
Prestashop
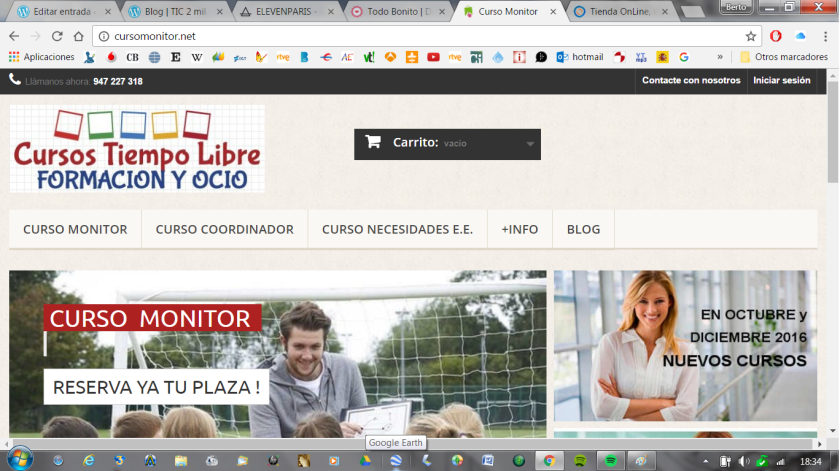
PRESTASHOP es un sistema gestor de contenidos libre y de código abierto. Su principal aplicación es la creación de tiendas online de comercio electrónico. Es compatible con métodos de pago como DirecPay, Google CheckOut, Banamex, Authorize.net, Moneybookers, PayPal, Oxxo. Algunas páginas que utilizan este sistema de contenidos son elevenparis.com, todobonito.com, cursomonitor.net o roundtripshop.com.




Como podemos observar, las páginas presentan una portada similar, con semejanzas:
- Una opción para buscar artículos en concreto.
- Una distribución que clasifica las diferentes opciones de la página.
- Un cabecero con el logotipo de la página.
- Un carrito o cesta donde se acumulan las compras.
- La posibilidad de cambiar de idioma.
Respecto a las diferencias, cada página ofrece un producto, tiene un sistema de compra respecto a los gastos de envíos según países o precios de los productos y tienen diferentes formas de mostrar los catálogos, tallas y demás:
- elevenparis.com: permite sólo dos idiomas: inglés y francés, puedes reservar el producto durante 48 horas, ofrece diversas tallas, la entrega se realiza en un plazo de 2 días y ofrece 30 días para devolverlo.
- todobonito.com: ofrece el precio con distintas monedas, informa sobre las dimensiones de los productos, puedes introducir códigos de descuento e indica ciertas normas de uso y privacidad.
- cursomonitor.net: ofrece un pago en distintas mensualidades, una información extensa sobre los cursos donde se incluyen las preguntas más comunes entre los usuarios. Los impuestos están incluidos en los precios.
- roundtripshop.com: permite también dos idiomas: español e inglés, ofrece información sobre la composición de la ropa, diversas tallas y envíos gratis a España y Portugal por compras superiores a 50 euros. La llegada del producto depende de la zona en la que se pide pero ronda entre uno y siete días.
Instalación de un sistema de gestión de contenidos (CMS)
¿Qué ventajas ofrece un sistema de gestión de contenidos frente a otras opciones?
- Es la forma más rápida y sencilla de crear un sitio web porque se puede generar contenido sin necesidad de conocer lenguajes de programación web ni de diseñar la estructura básica de la página.
- Permite actualizar fácilmente el contenido de la página web y sin depender de terceros. Esta actualización puede ser realizada cuando el propietario de la web lo desee desde cualquier lugar, únicamente es necesario disponer una conexión a internet y de un dispositivo que incorpore un navegador web, bien sea un smarthphone, una tablet o un ordenador.
- Esta actualización que se puede realizar frecuentemente, ofrece la posibilidad de mejorar el posicionamiento de la página.
- Permite aportar valor añadido a los usuarios que visiten la página web, como proporcionarles información de calidad sobre el sector, ofrecerles una mejor atención al cliente, etc.
- Los usuarios se mantienen informados gracias a la publicación de noticias o envío de boletines informativos.
¿Cómo se puede llegar a opciones que no presenta la plantilla elegida?
Al escoger una plantilla para la creación de la web, a veces no posee todas las opciones o herramientas que nosotros deseamos. Es por ello que podemos entrar a la página, en este caso, WordPress como administrador online.
Para entrar como administración sin usuario y contraseña, debemos añadir /wp-admin detrás de la dirección web de la página que hemos creado. Aquí, se ofrece un cambio de formato, con mayor cantidad de opciones, sobre todo en la barra lateral.
Otra manera de obtener más opciones es mediante un complemento o plug-in, que es una aplicación que se relaciona con otra para agregarle una función nueva y generalmente muy específica. Esta aplicación adicional es ejecutada por la aplicación principal.Complemento y plug-in se diferencian en que los plug-in son desarrollados por empresas reconocidas y tienen certificado de seguridad y los complementos pueden ser desarrollados por cualquiera. Para ello:
1º. Descarga el plugin. Normalmente, estará en forma de fichero comprimido (zip). Lo descargas, lo descomprimes en tu ordenador y verás – una de dos – una carpeta o un fichero sencillo.
2º. Sube el plugin a tu servidor. Debes subir a tu servidor la carpeta o fichero del plugin. La ruta donde se debe alojar siempre es “wp-content/plugins/“, quedando una vez lo hayas subido como “wp-content/plugins/miplugin/” (si es carpeta) o “wp-content/plugins/miplugin.php” si es un archivo simple.
3º. Activa el Plugin. Una vez tienes los archivos en el lugar indicado debes acceder a tu panel de control de WordPress y dirigirte a la ventana de Plugins. Verás una lista de los disponibles, donde puedes distinguir los activos de los inactivos por su distinto color y el enlace que te ofrece “Activar” o “Desactivar”.

¿Cuáles son los gestores de contenidos más utilizados diferenciando los dedicados a sitios webs, blogs, tiendas online?
Para sitios webs y blog:
- WordPress: es el CMS más popular en la actualidad. Te permite configurar fácilmente blogs. Su aprendizaje de uso es sencillo.
- Drupal es una plataforma de gestión de contenido que ha ayudado a crear millones de sitios web. Tiene una comunidad muy activa, pero su curva de aprendizaje es algo mayor que en el caso de WordPress. Para usuarios más experimentados. Suele ser utilizado para crear desde blogs personales a páginas web empresariales.
- Joomla: Su dificultad de aprendizaje se sitúa entre WordPress y Drupal. Permite crear tanto webs como blogs.
- SilverStripe CMS es una plataforma para crear webs, intranets y otras aplicaciones web. Muchos sitios de negocios y organizaciones utilizan este CMS. Es también relativamente fácil de utilizar.
Para tiendas online:
- Magento: es un CMS encaminado a crear tiendas online y webs de eCommerce. Respecto a su diseño podemos encontrar gran cantidad de plantillas que podemos personalizar para dar a nuestra tienda el aspecto que deseamos. Lo bueno del gestor es que dispone de soluciones adaptadas para todo tipo de tamaños de tiendas.
- WordPress: lo podemos hacer utilizando el plugin Woocommerce, pero esta es una opción más “enfocada” y con mayor grado de dificultad.
- Commerce: nos da la gran ventaja de que si tenemos cualquier inconveniente en su manejo o durante la instalación encontraremos abundante documentación sobre el gestor de tiendas online. Podemos crear productos y categorías ilimitados, elegir idioma, moneda o medios de pago. Es más lento que Magento.
- Prestashop: es más pequeña que las otras alternativas. Por otro lado, es sencilla de administrar y su aspecto y funcionalidad gustan bastante a los usuarios.
Gestores web más utilizados en los últimos años
Proceso de instalación de un entorno de trabajo para un editor de contenidos offline
1º. Descargar XAMPP desde www.apachefriends.org.
2º. Comenzar a instalarlo. Para ello, se solicita al usuario qué servicios o características desea instalar. Las imprescindibles son un servidor web (Apache), un soporte para el lenguaje PHP y el gestor de base de datos My SQL.
SQL.
3º. Asegurar que la instalación de XAMPP se aloja en el directorio C:/xampp. para que funcione correctamente.
4º. Ejecutar el entorno como administrador. Para ello, desde el directorio de instalación, se debe ejecutar el archivo xampp-control haciendo clic sobre el mismo con el botón derecho del ratón y eligiendo la opción Ejecutar como administrador.
5º. Configurar XAMPP, en su panel de control. En función de si se trata de un servidor público o de si es el desarrollo de un sitio web, que el propio programa crea un usuario denominado «root» sin contraseña.
6º. Descargar WordPress de www.wordpress.org e iniciar el proceso de instalación, que viene explicado en la propia página.
7º. Instalar WordPress en un entorno XAMPP, para ello:
- Descargar el instalador de WordPress para dicho entorno desde la web www.bitnami.com/stack/xampp.
- Especificar el directorio donde se instaló XAMPP, que como ya hemos dicho es C:/xampp.
- Especificar un usuario y una contraseña para administrar WordPress una vez instalado.
- Elegir un nombre para el blog.
- Añadir un correo para poder enviar notificaciones a los usuarios.
- Modificarlo según ajustes: Ajustes para el desarrollo, si queremos añadir plugins o Ajustes para producción si la página es ya visible públicamente.

Características y principales ventajas del XAMPP
- Para Windows existen dos versiones, una con instalador y otra portable (comprimida) para descomprimir y ejecutar.
- La licencia de esta aplicación es GNU (General Public License). Está orientada principalmente a proteger la libre distribución, modificación y uso de softw
are.
Su propósito es declarar que el software cubierto por esta licencia es software libre y protegerlo de intentos de apropiación que restrinjan esas libertades a los usuarios. - Solamente requiere descargar y ejecutar un archivo .zip, .tar, o .exe, con unas pequeñas configuraciones en alguno de sus componentes que el servidor Web necesitará.
- Es multiplataforma, es decir, existen versiones para diferentes sistemas operativos, tales como: Microsoft Windows, GNU/Linux, Solaris, y MacOS X.
- Solamente requiere des
 cargar y ejecutar un archivo zip, tar , exe o fkl, con unas pequeñas configuraciones en alguno de sus componentes que el servidor Web necesitará.
cargar y ejecutar un archivo zip, tar , exe o fkl, con unas pequeñas configuraciones en alguno de sus componentes que el servidor Web necesitará. - Se actualiza regularmente para incorporar las últimas versiones de Apache/MySQL/PHP y Perl.
¿Con el entorno de trabajo XAMPP queda instalado WordPress?
No, porque también es necesario descargar el instalador de WordPress para XAMPP desde el sitio web www.bitnami.com/stack/xampp, como viene dado en el paso 7º. del apartado Proceso de instalación de un entorno de trabajo para un editor de contenidos offline. Este será el programa que haga que XAMPP y WordPress sean compatibles.
Configuración del sistema de gestión de contenidos
1º. Cambiar el idioma de la interfaz de WordPress. Para ello, es preciso cambiar la propiedad Site Language que se encuentra en el menú Settings.
2º. Cambiar otras opciones del sistema, a gusto del usuario desde esta misma sección.
3º. Elegir un tema para el sitio desde la sección de Apariencia.
4º. Actualizar los plugins instalados o las versiones más recientes desde la sección Actualizaciones, que se encuentra dentro de Escritorio.
5º. También se observa una serie de herramientas enfocadas a la importación de información desde otro sitio de WordPress. Entre estas herramientas diferenciamos Exportar o Conversor de etiquetas y catergorías. Esta última transforma etiquetas existentes en categorías y viceversa.
6º. Observamos la sección Medios que permite cargar archivos que más tarde pueden adjuntarse fácilmente al contenido creado. Se orienta a contenidos multimedia tales como imágenes, vídeos o audios.
7º. El botón Selección múltiple cambia el comportamiento del clic del de ratón sobre un elemento, para que en lugar de editarlo, se seleccione de forma que posteriormente se puedan borrar varios elementos simultáneamente.
Pasos a seguir para exportar tu blog actual y pasarlo a un servidor offline
Para exportar el blog seleccionamos configuración y hacemos clic por la opción de exportar. Aquí podemos elegir qué es exactamente lo que queremos exportar.
Formas de administrar WordPress
WordPress utiliza un sistema de gestión de contenidos, el cual se puede administrar de tres formas: como usuario online, como administrador online, y como administrador offline.
COMO USUARIO ONLINE: El usuario es la persona que accede al blog, en este caso de WordPress, sin poder modificar el blog, diseñarlo o cambiar los contenidos. Solo puede interactuar mediante comentarios, opiniones, «me gustas» o simplemente accediendo a la información que ofrece la página.
Cualquier usuario puede acceder al blog. Pero a la hora de comentar, puede ser de manera anónima (si el administrador lo permite), a través de una cuenta de google, o mediante su propia cuenta de blog, si es que la tiene.
COMO ADMINISTRADOR ONLINE: El administrador es la persona que gestiona el blog, que puede editar. Para crear una página en Worpress online es necesario estar conectado a la red. A través del buscador, accedemos a WordPress, y de ahí ya podemos crear nuestra cuenta.
Para entrar como administración sin usuario y contraseña, debemos añadir /wp-admin detrás de la dirección web de la página que hemos creado. Aquí, se cambia todo el formato de herramientas de edición, sobre todo en la barra lateral que tiene más opciones de cambio.
COMO ADMINISTRADOR OFFLINE: Estas dos opciones, tienen un inconveniente y es la necesidad de estar conectado a una red de internet, por ello otra opción muy recurrente es de manera offline.
Consiste en una aplicación que puedes instalar en tu ordenador, y que puedes encontrar para descargar en la página de WordPress. Es simular un servidor.
Para la instalación de estas aplicaciones es preciso en Windows la instalación de XAMPP. en el que el entorno trabaja como administrador: debemos clicar el archivo XAMPP-control con el botón derecho del ratón y eligiendo la opción “Ejecutar” como administrador.
Esta alternativa nos trae ventajas como publicar de manera programada, en blogs distintos o seguir teniendo la opción online. Sin embargo, la mayor ventaja es no tener que depender de una conexión para el trabajo de tus contenidos.
WordPress
Lenguaje CSS3 y Características para que una web debe cumplir para que sea de fácil utilización
El CSS es un lenguaje de hojas de estilo para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual  de las páginas web escritas en HTML o XHTML.
de las páginas web escritas en HTML o XHTML.
Existen varias versiones acerca de este tipo de lenguaje. La más actualizada es el CSS3. Se encuentra dividida en varios documentos separados, llamados «módulos». Cada módulo añade nuevas funcionalidades que permiten hacer webs más dinámicas y elaboradas, en comparación a las definidas en la versión anterior. Además se guardan las anteriores para mantener la compatibilidad.
Existen más de cincuenta módulos pero podemos destacar los siguientes:
- Media Queries (publicado en 2012). Permite adaptar la representación del contenido a características del dispositivo como la resolución de pantalla, o la presencia de caracterísitcas de accesibilidad como el braile.
- Selectors Level 3 (publicado en 2011). Es el nexo de unión entre la hoja de estilos y los documentos a los que se aplique dicha hoja.
- Color (publicado en 2011).
Algunas características que ofrece en CSS3 son imágenes con fondo, textos multi-columna, bordes con imágenes, sombras, animaciones, efectos, degrdaciones…
CARACTERÍSTICAS PARA QUE UNA WEB SEA CONSIDERADA DE FÁCIL UTILIZACIÓN: Existen 5 principales reglas para que una web se la pueda considerar «usable».
- Rápido: las páginas deben cargarse en una media de 4 segundos. Los usuarios lo más que esperarán en ver el contenido de una página web es de una media de 10 segundos. La mayoría de los usuarios disponen de módem para su acceso a Internet, por lo que nuestras páginas deben de ser lo menos pesadas posibles con el fin de que los usuarios no esperen mucho tiempo, porque de lo contrario cancelarán la visita.
- Simple: mantener una navegación constante. La llegada a la página web debe ser de una manera sencilla. Además, no hay que abusar de la utilización de la animación, esto puede abrumar y cansar la vista.
- Investigable: los motores de búsqueda buscan el texto real. No prestan ninguna atención a los gráficos y al código de programación (como el Javascript).
- Para la mayoría: los Sitios Web necesitan ser compatibles con todos los navegadores y ordenadores para su fácil usabilidad. Lo más útil es usar HTML siempre que sea posible, ya que es el código más compatible con todos los navegadores.
- Mantenerlo actualizado: Si una web ofrece información nueva, actual, será más visitada que una que solo contiene información anticuada.
- Atractivo: si la página tiene un formato más original y atractiva y un diseño más relevante, estará mejor posicionada.
- Adaptabilidad a los usuarios: es importante que la web esté adaptada a diferentes idiomas.
- Homogeneidad: este punto acoge al diseño visual y, sobre todo, al contenido. El aspecto visual debe corresponderse con el formato, el logotipo, los botones y otros elementos gráficos de la web.
- Coherencia: para garantizar coherencia, las fuentes, así como sus colores y tamaños, siempre deben ser los mismos.
Estándares de publicación y editores web
Conceptos de diseño y edición de páginas webs
HTML5: (HyperText Markup Language, versión 5) es la quinta revisión del lenguaje básico de la World Wide Web. Se trata de una nueva versión de HTML, con nuevos elementos, atributos y comportamientos. Contiene un conjunto más amplio de tecnologías que permite a los sitios Web y a las aplicaciones ser más diversas y de gran alcance.
CSS: (Cascading Stylesheets) es un lenguaje de hojas de estilo para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual de las páginas web, e interfaces de usuario escritas en HTML o XHTML.
JAVASCRIPT: (abreviado comúnmente JS) es un lenguaje de programación interpretado que se puede utilizar para construir sitios Web y para hacerlos más interactivos.
WEB APPS: es una herramienta que los usuarios pueden utilizar accediendo a un servidor web a través de Internet mediante un navegador.
CMS: (sistema de gestión de contenidos, en inglés: Content Management System) es un programa informático que permite crear una estructura de soporte para la creación y administración de contenidos, principalmente en páginas web, por parte de los administradores, editores, participantes y demás usuarios.
PHP: es un lenguaje de programación de uso general de código del lado del servidor originalmente diseñado para el desarrollo web de contenido dinámico.
SQL: (en inglés Structured Query Language; en español lenguaje de consulta estructurada) es un lenguaje declarativo de acceso a bases de datos relacionales que permite especificar diversos tipos de operaciones en ellas.
JAVA: es un lenguaje de programación de propósito general, concurrente, orientado a objetos que fue diseñado específicamente para tener tan pocas dependencias de funcionamiento como fuera posible.
Las Web Apps y aplicaciones híbridas
Una aplicación web o Web App es una herramienta que los usuarios pueden utilizar accediendo a un servidor web a través de Internet mediante un navegador.
Las aplicaciones web son populares debido a la sencillez del navegador, a la independencia del sistema operativo, así como a la facilidad para actualizar y mantener aplicaciones web sin distribuir e instalar una aplicación, ya que la propia página web la actualiza sin necesidad de que el usuario tenga que estar pendiente de ello. Existen aplicaciones como los webmails, wikis, weblogs o tiendas en línea.
Muchas de las ventajas que ofrecen este tipo de aplicaciones es que no ocupan espacio, no hay virus que dañen los datos porque están guardados en el servidor, se puede acceder a él desde distintos dispositivos y ofrece una colaboración con los distintos usuarios. Además de las características ya nombradas anteriormente.
Desventajas encontramos pocas, pero podemos destacar la dependencia a una conexión a Internet y que suele tener menos funcionalidades que una aplicación descargada en el escritorio.

Por otro lado, tenemos el concepto de aplicación híbrida, que es una mezcla entre una Web App, mencionada anteriormente y una aplicación nativa que es la que se desarrolla de forma específica para un sistema operativo.
Por lo tanto, una aplicación híbrida es una aplicación que se desarrolla utilizando tecnologías web como HTML, JavaScript y CSS, y que, normalmente, se ejecutarán en el navegador nativo del sistema. Aunque dependerá del framework (conjunto de programas, biblioteca, lenguaje utilizado en el software) no pueden acceder a tantas funcionalidades del hardware del dispositivo.


